Background Images on the “Big Readings” Window
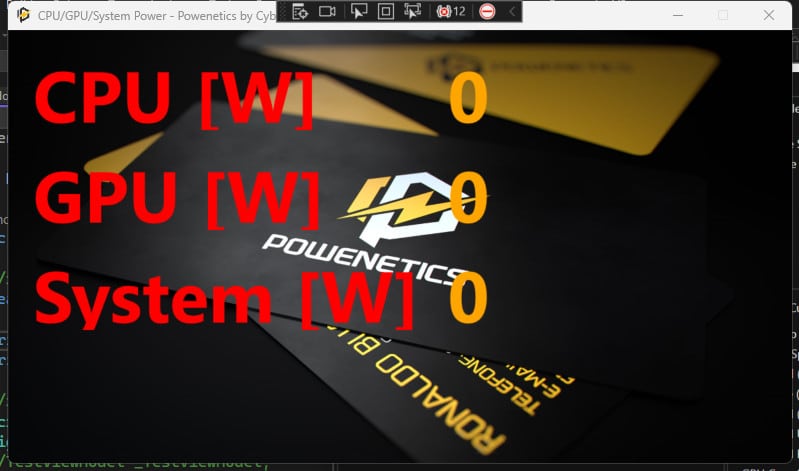
Creating the new window and showing the readings I wanted in big fonts was a piece of cake, but I wanted more! I need different backgrounds, which I will throw in an “Images” folder in the app’s main folder. To achieve that, I will use an ObservableCollection in ViewModel, containing a dynamic list of image paths. I will bind the Background property of the Grid holding all components of the Big Readings window to the SelectedItem property of the ObservableCollection. So the background will change every time I select a new item in the PathList ObservableCollection.
The complete code of the TestViewModel. As you will see, I have implemented INotifyPropertyChanged to change the UI. If I hadn’t implemented this, the UI wouldn’t be aware of the changes I wanted to commit so that the background image wouldn’t change.
public class TestViewModel : INotifyPropertyChanged
{public ObservableCollection<Uri> PathList
{
get;
private set;
}private Uri _SelectedImagePath = new Uri(@”Images\powenetics.jpg”, UriKind.RelativeOrAbsolute);
public Uri SelectedImagePath
{
get { return _SelectedImagePath; }
set
{
if (value == _SelectedImagePath) return;
_SelectedImagePath = value;
OnPropertyChanged();
}
}public TestViewModel()
{
this.PathList = new ObservableCollection<Uri>
{
new Uri(@”Images\powenetics.jpg”, UriKind.RelativeOrAbsolute),
new Uri(@”Images\cybenetics.jpg”, UriKind.RelativeOrAbsolute),
new Uri(@”Images\greek.png”, UriKind.RelativeOrAbsolute),
new Uri(@”Images\xpg.jpg”, UriKind.RelativeOrAbsolute)
};
}public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged([CallerMemberName] string name = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
}
}
In the BigReadings class, I have the following method, which I can assign to a button and scroll through the background images in the Images folder.
public void SelectBackgroundImage2()
{
if (index < _TestViewModel.PathList.Count && index < _TestViewModel.PathList.Count-1) index++;
else if (index == _TestViewModel.PathList.Count-1) index = 0;_TestViewModel.SelectedImagePath = _TestViewModel.PathList[index];
}
I check when I reach the count of PathList and then return to the first image. Whenever I change the SelectedImagePath, the binding makes its magic, and the background image changes. For this to work, though, outside of the BigReading class, there is a catch. You need to set the DataContext property accordingly. This is done in the constructor of BigReadings class, and the code is:
public BigReadings(bool Init)
{
if (Init)
{
InitializeComponent();
this.Loaded += OnLoaded;
_TestViewModel = new TestViewModel();
this.DataContext = _TestViewModel;
}
}
Without the “this.DataContext = _TestViewModel;” the INotifyPropertyChanged won’t be triggered so the UI won’t change, and you will be stuck with the same background image although you want so much to change it!